How Do You Know When You Need Alignment
The way y'all brandish your content can say a lot about yous or your company. Having nice content and knowing how to show your content properly in a clean fashion that your user tin empathize is really important.
Then how do we choose how we're going to show our content? The responsibility of showing our content in a pretty and decent manner is through our CSS code.
CSS has always been i of the about important parts of the spider web development, nosotros've been building and improving new ways to work with it since the beginning of browsers. A few years ago, creating web folio layouts was a very hard task. We were using some CSS backdrop such as float, positioning a lot of elements with position, and inline-block styling.
Now, nosotros don't depend on those backdrop anymore to create our spider web pages, it'southward getting easier now to create different experiences in our web pages. The evolution of the spider web has come to a betoken that now we have two CSS layout systems that nosotros tin can work with; Flexbox and CSS grid.
Thinking almost which layout organisation is best for your project early on can really help you achieve a better result and well-written CSS code. In this postal service, we will await at when to use Flexbox and when to use CSS grid. It's not a very hard question to reply but it can save you some time in the hereafter with maintenance and refactoring.
To first, we demand to beginning empathize their purposes and how they work under the hood, allow's start with Flexbox.
Flexbox
Flexbox was introduced in 2009 as a new layout organisation, with the goal to assist us build responsive web pages and organize our elements easily, and since then, it's gained more and more attention. It turns out it'south now used as the principal layout system for modern web pages.
Flexbox is a ane-dimensional layout system that we can use to create a row or a column axis layout. It makes our life easier to design and build responsive web pages without having to apply tricky hacks and a lot of float and position properties in our CSS code.
To start to utilise Flexbox, all you need to do is create a flex container using the brandish: flex property. After that, every element that you have within that flex container turns into a flex particular.

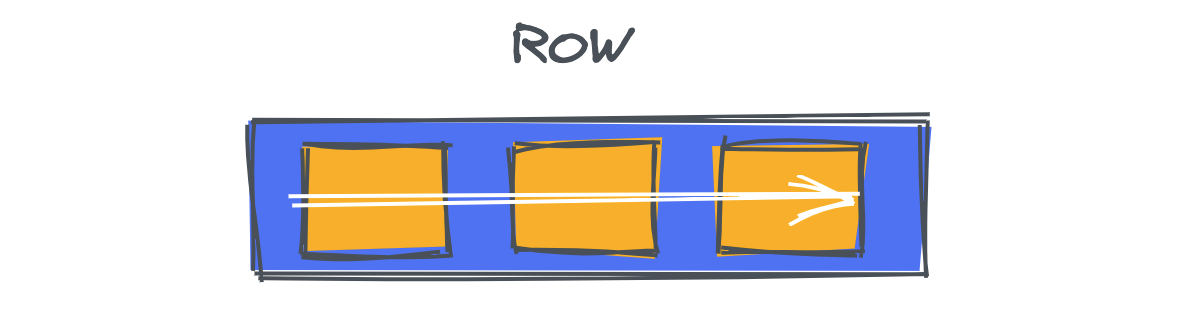
The main direction that our flex items take in our flex container is a row.

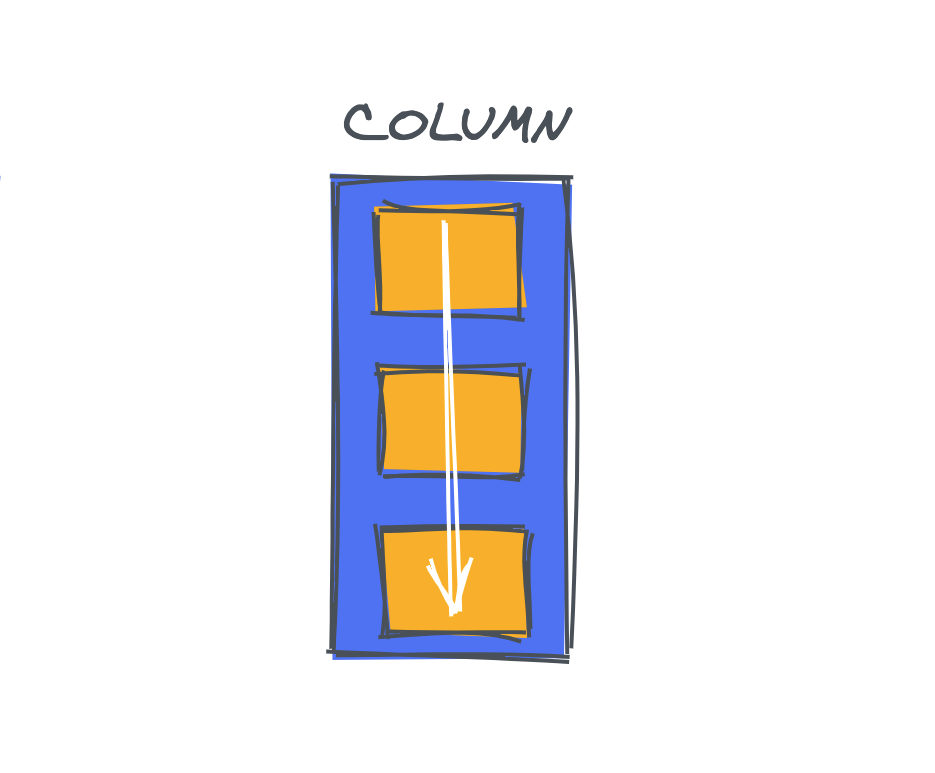
We tin change the direction of our flex items in our flex container very hands to a column, by passing a flex-direction: column holding to our flex container.

Flexbox has a lot of other properties that we can use to create awesome things. We can order the elements the manner we desire, we tin can opposite the club of elements, we can determine if our elements should abound or compress, etc.
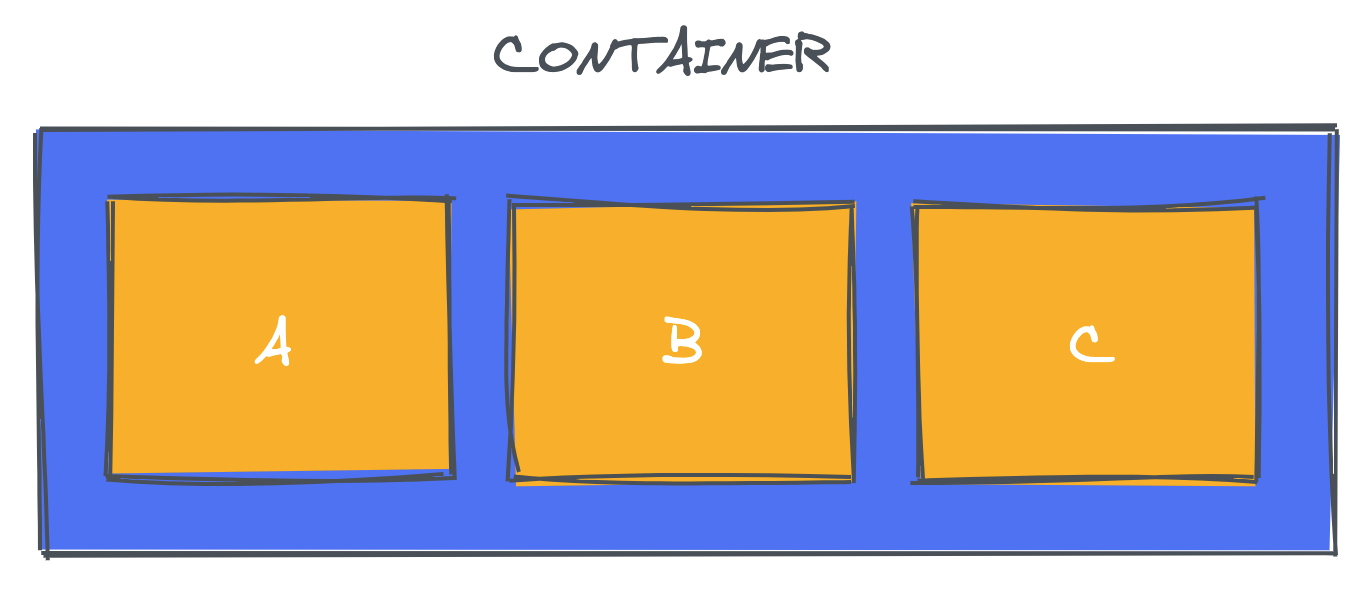
For instance, let'southward imagine that we have a div element and inside that div we have three elements, with the same width and height:
<div id="container"> <div id="one">one</div> <div id="two">2</div> <div id="iii">3</div> </div>
In our CSS, we're using Flexbox to order and align our elements:
#container { display: flex; flex-direction: row; align-items: centre; justify-content: space-evenly; padding: 10px; } #one, #2, #three { width: 200px; height: 100%; background: red; } Nosotros can hands reverse the order of an chemical element using the club property. If we wanted to change the order of the chemical element with id of 2, nosotros would practise this:
#two { social club: 3; } Now our element is the last 1 in the flex container. These are some of the features that Flexbox introduced to us and they're very useful for the style and alignment of elements.
Now that we know that Flexbox is a one-dimensional layout system, let'due south understand briefly how CSS filigree works and differences betwixt these layout systems.
CSS grid
If Flexbox is a powerful layout system considering it'due south a 1-dimensional system (meaning that we can piece of work with rows or columns) CSS Grid is considered now the most powerful layout organisation available.
CSS grid is a two-dimensional layout organization, we can piece of work withs rows and columns together, which means that it opens a lot of dissimilar possibilities to build more complex and organized design systems, without having to fall back to some "hacky means" that we were using in the by.
To ascertain a grid container, all y'all need to do is pass a display: grid belongings to your block element. Now yous take a grid, and then you should ascertain how many rows and columns do you desire.
To create rows you apply the grid-template-rows belongings, and laissez passer how many y'all desire, similar this:
grid-template-rows: 200px 200px;
To create columns information technology's almost the same, we use the filigree-template-columns property:
grid-template-columns: 200px 200px;
Just if y'all already know how to use both of these layout systems, you lot might accept been wondering 'which ane should I employ?', we volition take a look this next.
Now that nosotros have seen how they work, we'll emphasize the differences and all-time use cases for each 1.
CSS grid is for layout, Flexbox is for alignment
Back in that time when Flexbox was released, we idea that it could be the best layout system to employ to build our web pages, but information technology wasn't.
Flexbox helped developers start to create more responsive and maintainable spider web applications, but the main idea of a 1-dimensional layout organization does not make sense when yous need to build a more complex layout design.
CSS grid really came to assistance us build more than circuitous layout designs using a two-dimensional way, using both rows and columns. We should aim to employ both of them together, but for unlike purposes. For your layout, use CSS grid, for alignment of your elements, use Flexbox.
To primary and know exactly when you're going to need and how to employ CSS grid, you lot should first learn the basics and how Flexbox works, because when you demand alignment of elements in your application, it'southward Flexbox that yous're going to use.
Y'all should consider using Flexbox when:
- You accept a pocket-sized design to implement — Flexbox is platonic when you accept a small layout design to implement, with a few rows or a few columns
- You lot need to align elements — Flexbox is perfect for that, the simply thing we should do is create a flex container using
display: flexand then define the flex-management that we want - You need a content-first design — Flexbox is the platonic layout organization to create web pages if y'all don't know exactly how your content is going to look, so if you want everything just to fit in, Flexbox is perfect for that.
Of class, you can build your whole application using only Flexbox and get the same result as if yous were building with CSS grid, that's totally fine. But for a better CSS arroyo, to have a more concise, well-written, and maintainable application in the long-term, to create and fit your layout perfectly, the platonic method is to use CSS grid.
CSS grid is improve when:
- Yous accept a circuitous design to implement — in some utilise cases, we have complex designs to implement, and that'southward when the magic of CSS filigree shows itself. The two-dimensional layout system here is perfect to create a complex design, we tin apply it in our favor to create more complex and maintainable web pages
- You need to have a gap between block elements — another thing that'due south very helpful in CSS filigree, that we don't have in Flexbox, is the gap property. Nosotros can define the gap betwixt our rows or columns very easily, without having to employ the margin belongings, which can cause some side effects particularly if nosotros're working with many breakpoints
- You need to overlap elements — overlap elements using CSS grid is very easy, y'all merely need to use the grid-column and grid-row properties and you lot can have overlapping elements very easily. On the other hand, with Flexbox we still need to use some hacks such every bit margins, transforms, or absolute positioning
- You need a layout-get-go blueprint — westward hen you already have your layout blueprint structure, information technology's easier to build with CSS grid, and the two-dimensional layout system helps u.s. a lot when we're able to use rows and columns together, and position the elements the way we want
Earlier you decide which i you should use, don't forget:
CSS filigree is for layout, Flexbox is for alignment
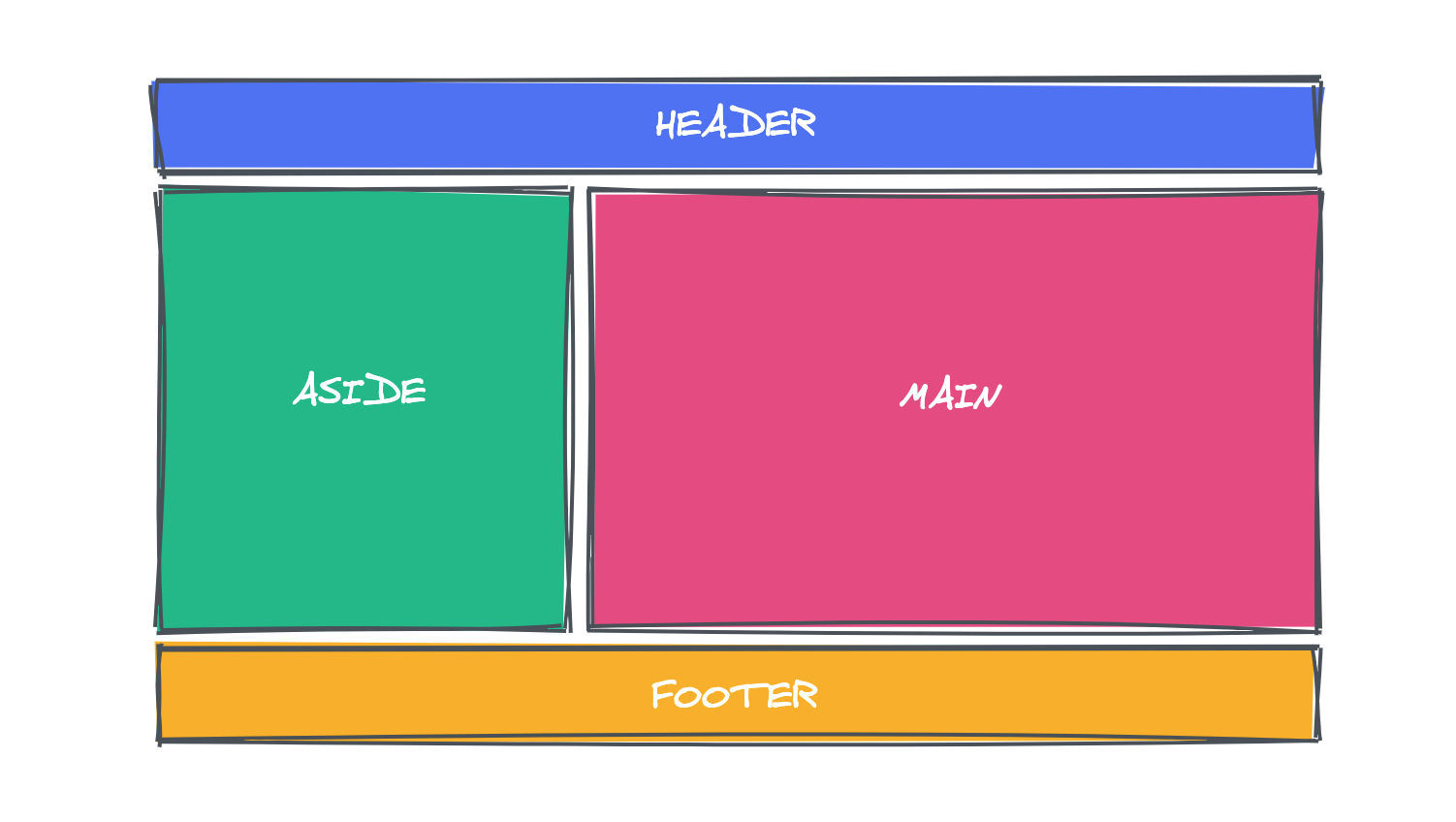
Here'south an example of the correct use of CSS filigree, allow'southward imagine that we're going to build a simple application, and the barebones of our applications is going to expect similar this:

We have a header, an bated menu, main block content, and a footer. To create this layout using CSS filigree, we just need to create our elements:
<div id="container"> <header>Header</header> <bated>Aside</aside> <main>Chief</main> <footer>Footer</footer> </div>
And now create our grid container using display: grid and then create some rows and columns, like this:
#container { width: 100%; height: 100vh; background: yellow; display: filigree; grid-template-rows: 80px 600px 80px; filigree-template-columns: 0.5fr 1fr; } header { grid-column: i / 3; grid-row: 1 / ii; background: blueish; } bated { grid-column: 1 / ii; filigree-row: 2 / 3; background: dark-green; } master { grid-row: 2 / 3; grid-column: 2 / three; background: pink; } footer { grid-column: i / 3; grid-row: iii / 4; background: yellowish; } That'south it. Using only 30 lines of CSS we create our design very only, without having to employ hacks such as float or positioning our elements, and without having to create many flex containers.
The best conclusion that y'all tin can accept for your application in social club to create a very decent and well-built web layout for your application is to use both together.
Let's take our example and use both CSS filigree and Flexbox to show the power of both layout systems together. Inside our header, nosotros're going to create three div elements, and nosotros're going to marshal them in a row.
To practise that, all we need to do is declare our header a flex container using the display: flex holding, brand the flex-direction a row using flex-direction: row and marshal the items.
header { grid-cavalcade: 1 / iii; filigree-row: 1 / 2; background: blue; brandish: flex; flex-direction: row; marshal-items: center; justify-content: infinite-evenly; padding: 10px; } A powerful web page, using CSS filigree for layout, and Flexbox for alignment.
For a major layout mode, you could use CSS grid, since information technology'southward a 2-dimensional layout system, you tin work with both rows and columns very easily. And for a more than unproblematic layout fashion, you can employ Flexbox, a i-dimensional organisation, information technology'south very helpful to work with rows.
Conclusion
In this article, we learned nearly the differences betwixt Flexbox and CSS grid, how they work in modern browsers, and how we tin utilize each one of them to accomplish unlike results in our CSS.
Is your frontend hogging your users' CPU?
Every bit web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you're interested in monitoring and tracking client-side CPU usage, retentivity usage, and more for all of your users in product, endeavor LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is like a DVR for web and mobile apps, recording everything that happens in your web app or site. Instead of guessing why issues happen, you can aggregate and report on key frontend operation metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web apps — Start monitoring for free.
Source: https://blog.logrocket.com/flexbox-vs-css-grid/
0 Response to "How Do You Know When You Need Alignment"
Post a Comment